Funciones básicas para usar la herramienta Buscatrazos en Illustrator
Descubre cómo usar los básicos de Pathfinder para agilizar tu trabajo y crear formas fácilmente
Si estás familiarizado con el diseño vectorial, la ilustración vectorial, o te estás iniciando en Adobe Illustrator, una de las herramientas que te serán de mayor utilidad es Pathfinder, o Buscatrazos en español. Al aprender a usarla, podrás hacer de forma rápida muchas funciones y agilizar tu flujo de trabajo. Descubre a continuación sus funciones básicas.
¿Para qué sirve la herramienta Pathfinder o Buscatrazos en Illustrator?
Esta útil herramienta te permite manipular rápidamente distintas formas y trazos, de modo que puedas crear otras formas más complejas y combinarlas, sin tener que volver a trazarlas. Es de especial utilidad cuando deseas combinar varias formas.
Encuentra la herramienta
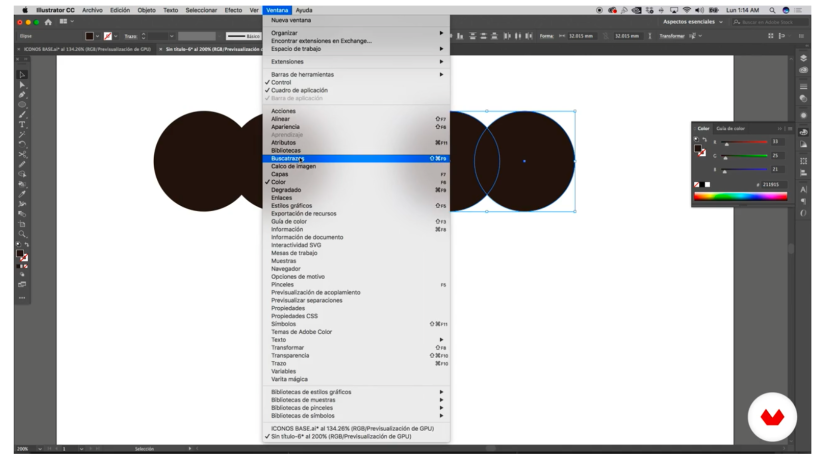
Para comenzar a usarla, dirígete al menú principal, después a Ventana y Buscatrazos para hacerla visible. También puedes usar los comandos Shift + Ctrl + F9 en PC, o Shift + Cmmd + F9 en Mac.

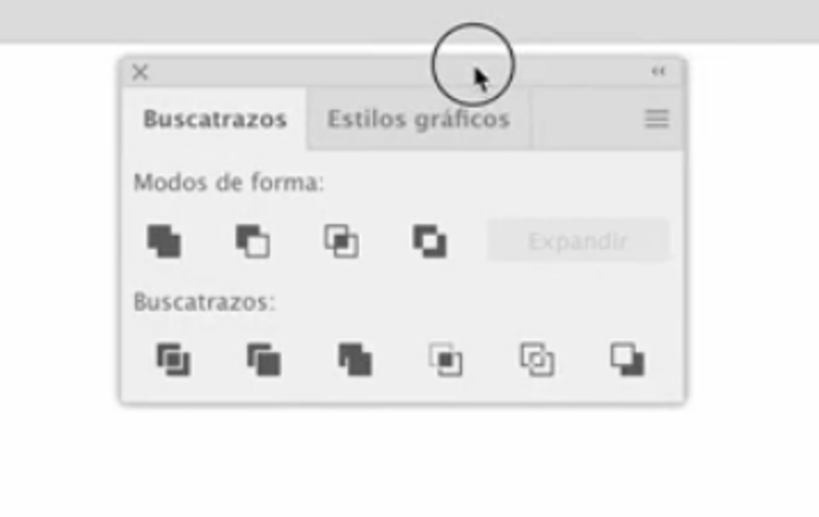
Así se activará una pequeña ventana con las distintas opciones que ofrece la herramienta.

Comienza a usar Pathfinder
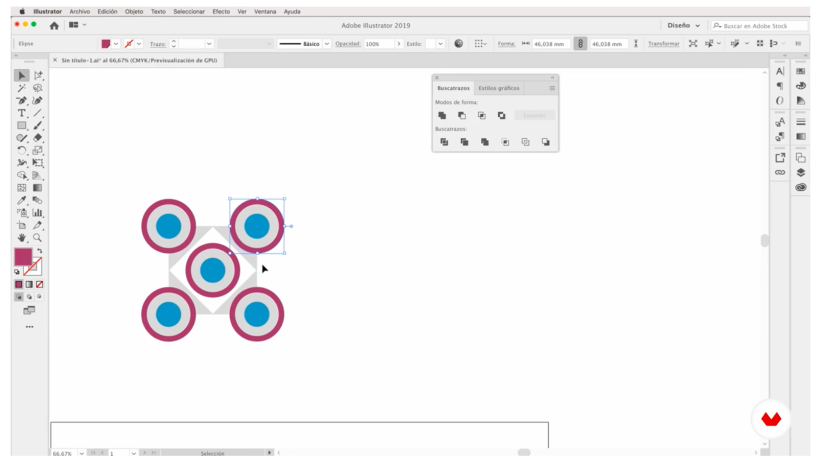
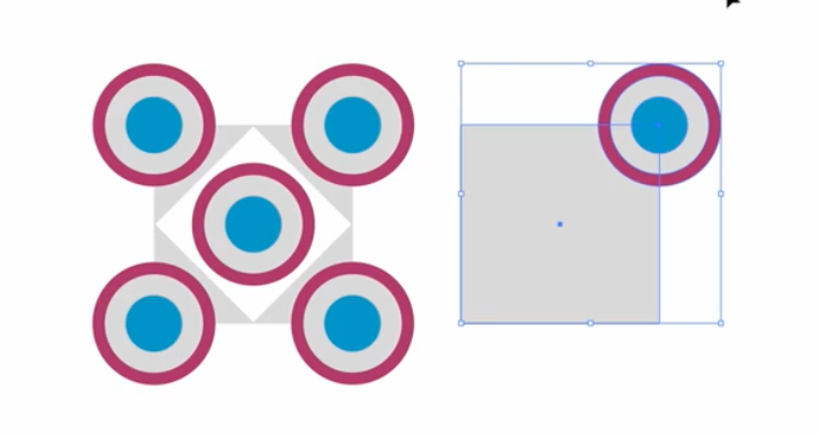
Para que puedas entender sus diferentes funciones, crea formas en tu lienzo. Puedes usar algo sencillo como dos figuras geométricas, o bien, algo más complejo, como un patrón compuesto de figuras. Desagrupa las figuras para entender las funciones, aunque la herramienta también funcionará con grupos (aunque el programa los interpretará como si fueran un solo elemento u objeto).

Modos de forma (Shape Mode)
Te permite generar formas compuestas para combinar objetos, mientras especificamos cómo queremos que se comporten entre sí.
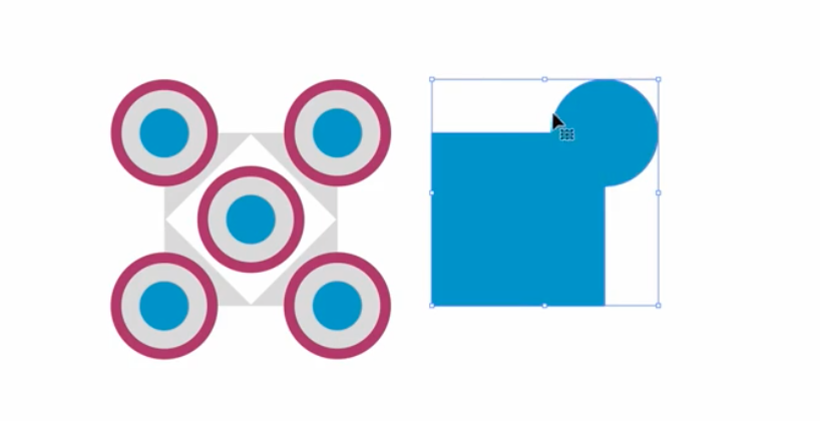
Unificar (Unite)
Selecciona los elementos que deseas modificar, y haz clic en la opción de Unificar en el menú de Buscatrazos. La herramienta los unirá como un solo elemento o forma. Si repites este proceso presionando Alt al hacer clic en Unificar, se conservarán las formas de los elementos originales. Lo puedes ver en el ejemplo de abajo, en las formas unificadas en color azul.


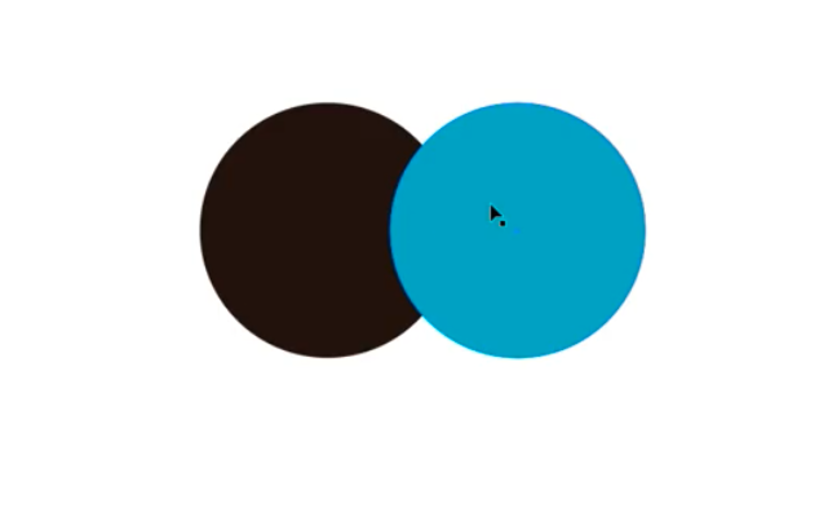
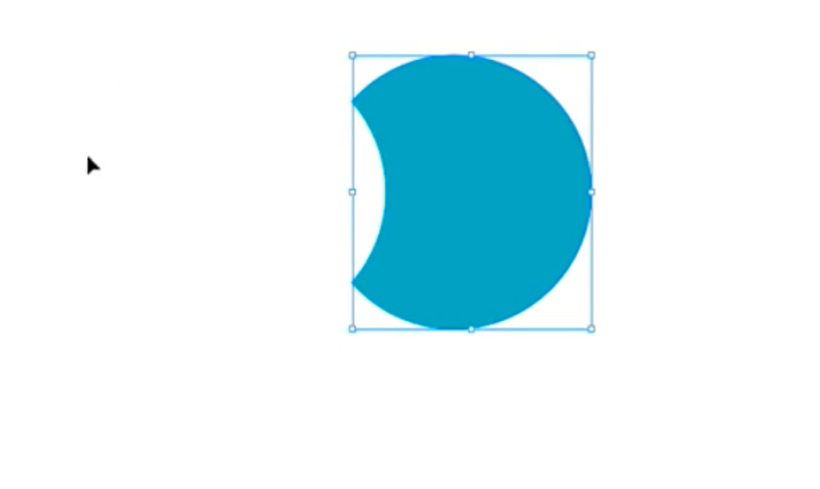
Menos frente (Minus Front)
Esta opción sirve para quitar el elemento que está al frente (arriba) de las formas compuestas. En este ejemplo, vemos que el círculo azul está al frente o arriba del negro:

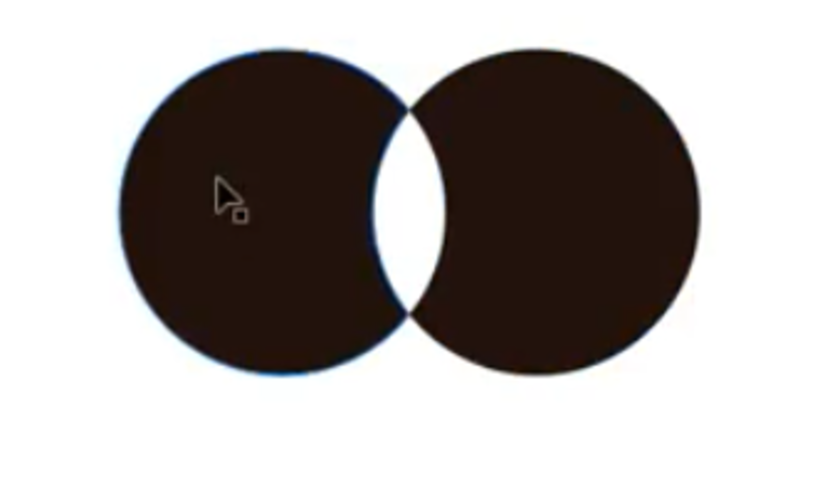
Recuerda que si pulsas clic derecho, puedes organizar los objetos para traer al frente el que desees. A continuación, haz clic en la opción Menos frente, y se sustraerán los elementos. Funciona como un corte:

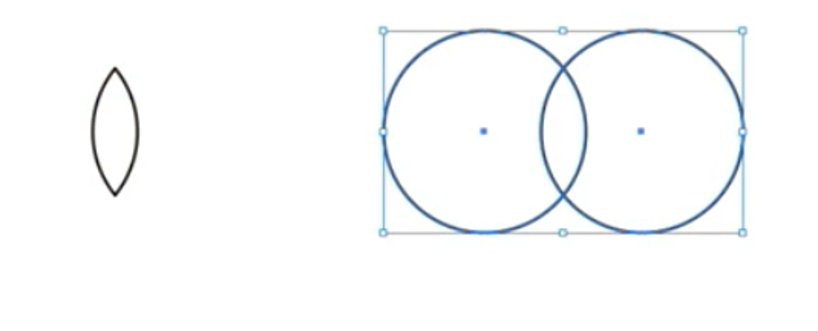
Formar intersección (Intersect)
Con esta herramienta puedes crear una forma nueva a partir de las secciones que se cruzan en los objetos que seleccionaste previamente. Selecciona tus dos formas (en este caso los dos círculos), y haz clic en la tercera opción del menú de Modos de forma, llamado Formar intersección. Quedará solamente la forma en donde había una intersección de los dos círculos, como ves a la izquierda:

Excluir (Exclude)
Funciona exactamente de forma opuesta a la herramienta anterior, de modo que elimina la intersección, y deja el resto de la forma. Para usarla, haz clic en la cuarta opción del menú, Excluir.

Si quieres aprender a dominar Illustrator como un experto, apúntate al curso Domestika Basics de Aarón Martínez, Introducción a Adobe Illustrator, o al Domestika Basics de Valeria Dubin, Adobe Illustrator para diseño gráfico.
También te puede interesar:
- Tutorial Illustrator: los 3 modos básicos para diseñar.
- Tutorial Illustrator: 17 shortcuts clave para lettering ilustrado.
- Tutorial Illustrator: consejos para vectorizar bocetos.






0 comentarios